1. Installation
After purchasing the plugin go to downloads page and download the plugin. After downloading, extract it. The folder structure and details about each file is explained below.
1.1 Folder Structure
| File or Folder Name | Description |
|---|---|
| Demo/ | Contains demo version with HTML form, javascript and php backend scripts. |
| Documentation/ | Contains the documentation link |
| iCaptcha/ | Contains the main source code |
| config.php | Contains your site secret keys which can be generated from here |
| index.php | Contains the HTML code of reCaptcha |
| icaptcha.script.js | Contains the code which makes an AJAX "POST" request call to verify.php with param as reCaptcha token. |
| verify.php | Contains the backend php script which makes call to google api to verify the token sent by frontend |
1.2 Integration
htdocs folder of xampp or wamp or any other server to quickly test it. But make sure before that you generate keys and add it to config.php file.
You can integrate the recaptcha code with any form or other elements for verification. Below are the steps to integrate:
Generate Site Keys:
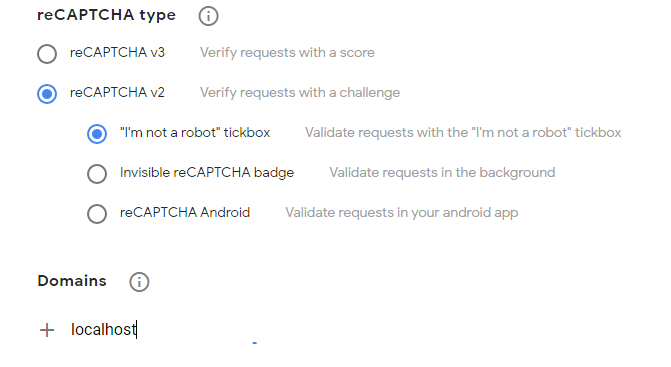
- 1. Visit https://www.google.com/recaptcha/admin/create to generate site & secret keys
- 2. Enter label of your choice & remaining configuration as given below. You can enter the domain where you want to host. You can also add more than one domain separated by comma.

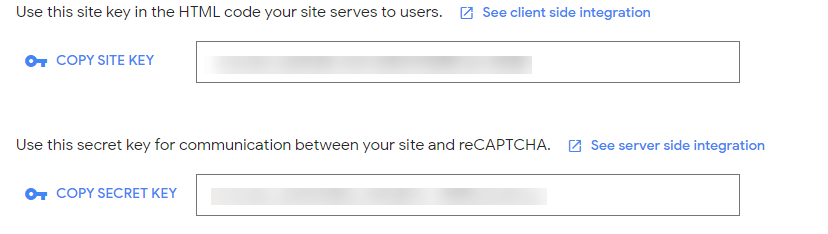
- 3. Click on submit to get keys. You can paste the copied keys in
config.phpfile -

Import scripts:
<!-- Google reCaptcha v2 script -->
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<!-- iCaptcha Script -->
<script src="icaptcha.script.js"></script>
Add reCAPTCHA HTML
Add reCAPTCHA HTML code in present in index.php file in any of your form or any place of your choice. You can learn more about data tag attributes from here here.
<div class="g-recaptcha"
data-sitekey="<?php echo CAPTCHA_SITE_KEY; ?>"
data-callback="recaptchaCheckedCb"
data-expired-callback="recaptchaExpireCb"
data-theme="light">
</div>
2. Callbacks & Methods
recaptchaCheckedCb : This function runs when captcha is checked
recaptchaExpireCb : This function runs when checked captcha is expired
3. AJAX Post Request
Change the API end point of ajax call in icaptcha.script.js
$.ajax({
type: "POST", // Type of request
url: "http://localhost/iCaptcha/verify.php", // API endpoint
data: params, // params(captcha token)
...
...
4. Backend PHP Script
The php script which verifies the token sent by front-end is present in verify.php file. The php script makes a POST request to Google captcha verification API
The variable details is given below:
| POST Parameter | Description |
|---|---|
| secret | Required. The shared key between your site and reCAPTCHA. |
| response | Required. The user response token provided by the reCAPTCHA client-side integration on your site. |
| remoteip | Optional. The user's IP address. |
5. Resources
Important links and other useful information which might be useful to make use of script more effectively.